เพิ่มประสบการณ์อีคอมเมิร์ซด้วย AR: คู่มือการแสดงสินค้าด้วย 3D บนแอปมือถือ
นี่คือบทความอธิบายวิธีการรวมฟีเจอร์ AR แสดงสินค้าภายในแอปอีคอมเมิร์ซบนมือถือ เพื่อเพิ่มประสบการณ์การช้อปปิ้งที่เหนือกว่า และช่วยให้ลูกค้าสามารถเห็นสินค้าภายในสภาพแวดล้อมจริงของพวกเขาก่อนการตัดสินใจซื้อ
1. วัตถุประสงค์และประโยชน์ของการแสดงสินค้าด้วย AR ในแอปอีคอมเมิร์ซ
- เพิ่มประสบการณ์ลูกค้า: การแสดงสินค้าด้วย AR ช่วยให้ลูกค้าสามารถเห็นและทดลองสินค้าก่อนการซื้อ ลดความไม่มั่นใจในการเลือกซื้อสินค้า
- เพิ่มอัตราการมีส่วนร่วมและการซื้อ: ลูกค้าที่สามารถเห็นสินค้าจริงในสภาพแวดล้อมของพวกเขาจะมีโอกาสซื้อสูงขึ้นและมีส่วนร่วมกับแอปมากขึ้น
2. ไลบรารีที่จำเป็น
- Three.js: สำหรับการเรนเดอร์และแอนิเมชันของโมเดล 3D ภายในแอป
- JSARToolkit: ไลบรารีสำหรับการใช้งาน AR แบบ Marker-based ที่สามารถตรวจจับเครื่องหมายพิเศษจากกล้อง
- THREEx.AR: ไลบรารีช่วยเสริมที่ทำให้การผสาน Three.js กับ JSARToolkit ง่ายขึ้น โดยมีฟังก์ชันสำหรับตั้งค่าการตรวจจับและควบคุมเครื่องหมาย
3. การตั้งค่าพื้นที่ AR ในแอป
- สร้างฉากด้วย Three.js: ใช้ Three.js ในการสร้างฉาก 3D เพื่อเรนเดอร์โมเดลสินค้าของคุณ
- ตั้งค่ากล้องและตัวเรนเดอร์: ติดตั้งมุมมองกล้องเพื่อเรนเดอร์วัตถุ AR บนสิ่งของจริง และรวมตัวเรนเดอร์เพื่อแสดง AR ลงในหน้าจอแอป
-
การตั้งค่าแสงและเอฟเฟกต์: เพิ่มแสงและจุดไฟเพื่อส่องสินค้า เพิ่มความสมจริงของประสบการณ์ AR
var scene, camera, renderer; scene = new THREE.Scene(); camera = new THREE.Camera(); renderer = new THREE.WebGLRenderer({ antialias: true, alpha: true }); renderer.setSize(window.innerWidth, window.innerHeight); document.body.appendChild(renderer.domElement);
4. การรวมการตรวจจับ Marker สำหรับแสดงสินค้า
- ตั้งค่า Marker Source: เริ่มต้น
arToolkitSourceเพื่อดึงข้อมูลวิดีโอจากกล้อง ซึ่งช่วยให้การตรวจจับ Marker เป็นไปแบบเรียลไทม์ -
ตั้งค่า Marker Context: ใช้
arToolkitContextเพื่อประมวลผลข้อมูล Marker และรวมเข้ากับการแสดงผล 3D ของสินค้า เพื่อความแม่นยำในการจัดวางและขนาดarToolkitSource = new THREEx.ArToolkitSource({ sourceType: 'webcam' }); arToolkitContext = new THREEx.ArToolkitContext({ cameraParametersUrl: 'data/camera_para.dat', detectionMode: 'mono' });
5. การวางโมเดล 3D บน Marker
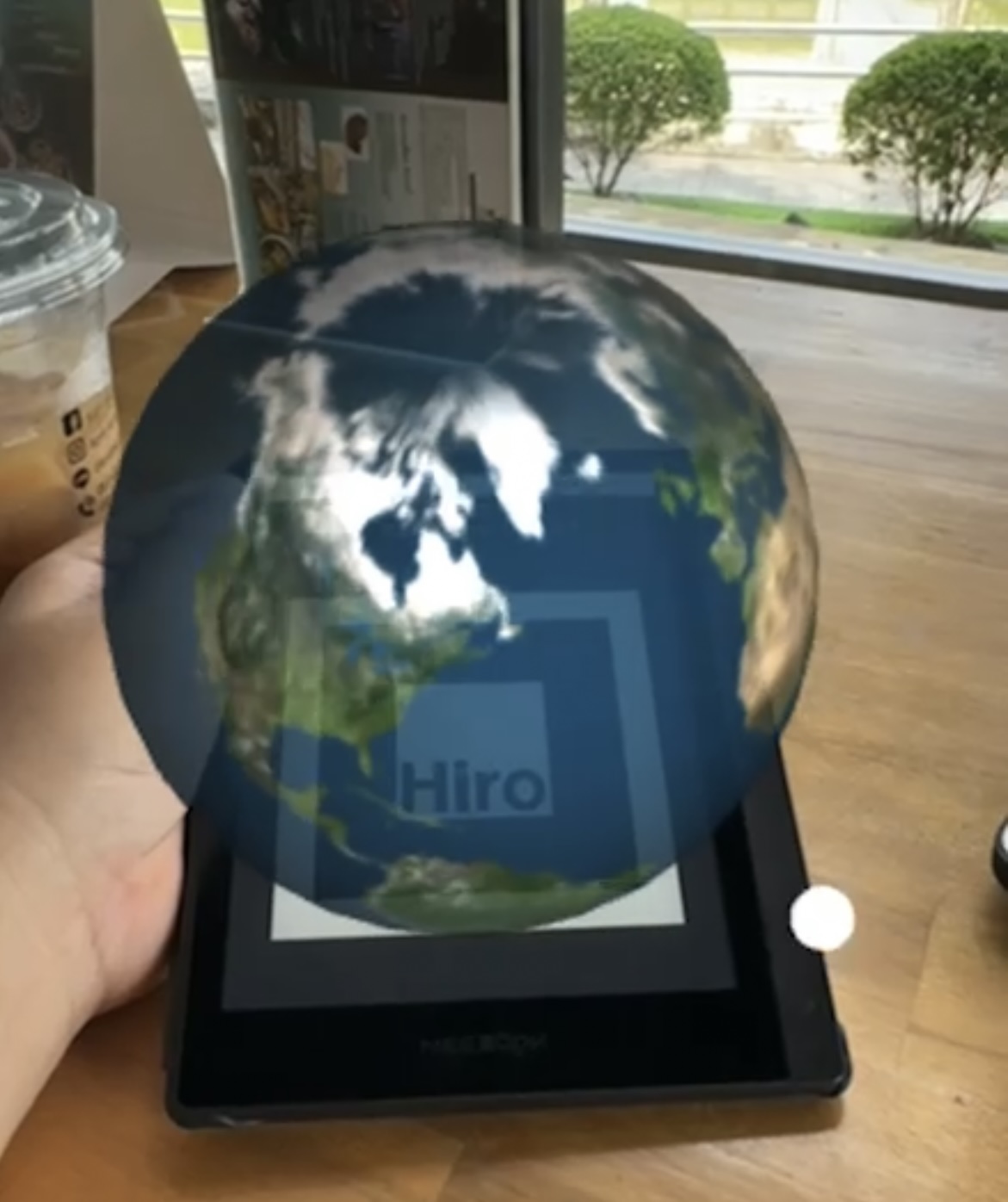
- การตั้งค่า Marker: ใช้ Marker แบบ Hiro หรือ Marker แบบกำหนดเองเป็นจุดอ้างอิง เมื่อแอปตรวจจับ Marker จะเปิดการแสดงผลโมเดล 3D เช่น ผลิตภัณฑ์ที่ลูกค้าต้องการดู
-
โหลดโมเดลสินค้า: โหลดโมเดลสินค้า (เช่น เฟอร์นิเจอร์หรือเครื่องประดับ) โดยใช้
TextureLoaderหรือGLTFLoaderใน Three.js ปรับแต่งลักษณะภายนอกของโมเดลด้วยพื้นผิวและปรับขนาดตามขนาดของผลิตภัณฑ์จริงlet geometry = new THREE.SphereGeometry(1, 32, 32); let loader = new THREE.TextureLoader(); let texture = loader.load('images/product-texture.jpg'); let material = new THREE.MeshLambertMaterial({ map: texture }); let mesh = new THREE.Mesh(geometry, material); markerRoot.add(mesh);
6. การโต้ตอบกับสินค้าด้วย AR
- หมุนและขยาย: เพิ่มตัวเลือกให้ผู้ใช้สามารถหมุน ซูม และปรับขนาดสินค้า เพื่อดูรายละเอียดจากมุมต่าง ๆ
- การตรวจจับ Marker หลายจุด: เปิดให้มีการตรวจจับ Marker หลายจุดสำหรับสินค้าต่าง ๆ เพื่อให้ลูกค้าดูสินค้าต่าง ๆ ได้โดยการเปลี่ยน Marker
- ตัวเลือกการปรับแต่ง: ให้ลูกค้าเปลี่ยนสีหรือรูปแบบของสินค้าใน AR เช่น เลือกสีผ้าของเฟอร์นิเจอร์
7. การรวม AR ในการทำงานของแอปอย่างไร้รอยต่อ
- ปุ่มโหมด AR: ใส่ปุ่ม “AR Preview” ในหน้าสินค้าแต่ละรายการ เมื่อกดแล้วจะเข้าสู่โหมด AR เพื่อเปิดกล้องและเริ่มการตรวจจับ Marker
- เพิ่มลงในรถเข็นจาก AR: รวมฟังก์ชัน “Add to Cart” ภายในโหมด AR โดยตรง เพื่อให้ลูกค้าซื้อสินค้าได้ทันทีหลังจากดู
- การแจ้งเตือนพิเศษ: ใช้การแจ้งเตือนเพื่อกระตุ้นให้ลูกค้าลองดูสินค้าด้วย AR สำหรับสินค้าที่ลดราคาหรือสินค้าใหม่
8. เคล็ดลับเพิ่มเติมในการเพิ่มประสิทธิภาพ AR
- เพิ่มประสิทธิภาพคุณภาพของโมเดล: ทำให้โมเดลเบาแต่ยังคงรายละเอียด เพื่อให้โหลดเร็วขึ้นและคงรายละเอียดที่จำเป็น
- ปรับแสงให้สอดคล้องกับแสงจริง: ทำให้แสง AR สอดคล้องกับแสงจริง เพื่อให้สินค้ามีลักษณะดูสมจริงมากขึ้น
- ลดการใช้พลังงานแบตเตอรี่: ลดการประมวลผลเมื่อไม่จำเป็น เพื่อลดการใช้พลังงานของอุปกรณ์
9. การทดสอบและการปรับใช้
- ทดสอบกับอุปกรณ์ต่าง ๆ: ตรวจสอบความเข้ากันได้กับอุปกรณ์ Android และ iOS และทดสอบการขออนุญาตใช้กล้อง
- คำแนะนำการใช้งาน: เพิ่มคำแนะนำสั้น ๆ สำหรับผู้ใช้ใหม่ที่อธิบายการใช้ฟีเจอร์ AR และการโต้ตอบกับสินค้า
10. ประโยชน์ของ AR ในอีคอมเมิร์ซจริง
- ช่วยให้ลูกค้าเข้าใจสินค้าได้ดีขึ้น: ลูกค้าสามารถเห็นขนาดและลักษณะของสินค้าก่อนการซื้อ ทำให้เลือกซื้อได้อย่างมั่นใจมากขึ้น
- ลดอัตราการคืนสินค้า: เมื่อเห็นสินค้าจริงก่อนการซื้อทำให้ลูกค้าพอใจและลดการคืนสินค้า
- เพิ่มอัตราการซื้อ: ประสบการณ์ที่น่าสนใจจาก AR ช่วยกระตุ้นให้ลูกค้าตัดสินใจซื้อได้อย่างมั่นใจมากขึ้น
การรวมการแสดงสินค้าด้วย AR ในแอปอีคอมเมิร์ซมือถือของคุณ จะช่วยให้แอปของคุณโดดเด่นและสร้างประสบการณ์การช้อปปิ้งที่น่าสนใจและมีความพึงพอใจให้กับลูกค้า
full source code
<!DOCTYPE html>
<head>
<meta name="viewport" content="width=device-width, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0">
<title>Hello, world!</title>
<!-- include three.js library -->
<script src='js/three.js'></script>
<!-- include jsartookit -->
<script src="jsartoolkit5/artoolkit.min.js"></script>
<script src="jsartoolkit5/artoolkit.api.js"></script>
<!-- include threex.artoolkit -->
<script src="threex/threex-artoolkitsource.js"></script>
<script src="threex/threex-artoolkitcontext.js"></script>
<script src="threex/threex-arbasecontrols.js"></script>
<script src="threex/threex-armarkercontrols.js"></script>
</head>
<body style='margin : 0px; overflow: hidden; font-family: Monospace;'>
<!--
Example created by Lee Stemkoski: https://github.com/stemkoski
Based on the AR.js library and examples created by Jerome Etienne: https://github.com/jeromeetienne/AR.js/
-->
<script>
var scene, camera, renderer, clock, deltaTime, totalTime;
var arToolkitSource, arToolkitContext;
var markerRoot1;
var mesh1;
initialize();
animate();
function initialize()
{
scene = new THREE.Scene();
let ambientLight = new THREE.AmbientLight( 0xcccccc, 0.5 );
scene.add( ambientLight );
camera = new THREE.Camera();
scene.add(camera);
renderer = new THREE.WebGLRenderer({
antialias : true,
alpha: true
});
renderer.setClearColor(new THREE.Color('lightgrey'), 0)
renderer.setSize( 640, 480 );
renderer.domElement.style.position = 'absolute'
renderer.domElement.style.top = '0px'
renderer.domElement.style.left = '0px'
document.body.appendChild( renderer.domElement );
clock = new THREE.Clock();
deltaTime = 0;
totalTime = 0;
////////////////////////////////////////////////////////////
// setup arToolkitSource
////////////////////////////////////////////////////////////
arToolkitSource = new THREEx.ArToolkitSource({
sourceType : 'webcam',
});
function onResize()
{
arToolkitSource.onResize()
arToolkitSource.copySizeTo(renderer.domElement)
if ( arToolkitContext.arController !== null )
{
arToolkitSource.copySizeTo(arToolkitContext.arController.canvas)
}
}
arToolkitSource.init(function onReady(){
onResize()
});
// handle resize event
window.addEventListener('resize', function(){
onResize()
});
////////////////////////////////////////////////////////////
// setup arToolkitContext
////////////////////////////////////////////////////////////
// create atToolkitContext
arToolkitContext = new THREEx.ArToolkitContext({
cameraParametersUrl: 'data/camera_para.dat',
detectionMode: 'mono'
});
// copy projection matrix to camera when initialization complete
arToolkitContext.init( function onCompleted(){
camera.projectionMatrix.copy( arToolkitContext.getProjectionMatrix() );
});
////////////////////////////////////////////////////////////
// setup markerRoots
////////////////////////////////////////////////////////////
// build markerControls
markerRoot1 = new THREE.Group();
scene.add(markerRoot1);
let markerControls1 = new THREEx.ArMarkerControls(arToolkitContext, markerRoot1, {
type: 'pattern', patternUrl: "data/hiro.patt",
})
let geometry1 = new THREE.SphereGeometry(1, 32,32);
let loader = new THREE.TextureLoader();
let texture = loader.load( 'images/earth-sphere.jpg', render );
let material1 = new THREE.MeshLambertMaterial( { map: texture, opacity: 0.8 } );
mesh1 = new THREE.Mesh( geometry1, material1 );
mesh1.position.y = 1;
markerRoot1.add( mesh1 );
let pointLight = new THREE.PointLight( 0xffffff, 1, 100 );
pointLight.position.set(0.5,3,2);
// create a mesh to help visualize the position of the light
pointLight.add(
new THREE.Mesh(
new THREE.SphereBufferGeometry( 0.05, 16,8 ),
new THREE.MeshBasicMaterial({ color: 0xffffff, opacity: 0.8 })
)
);
markerRoot1.add( pointLight );
}
function update()
{
if ( markerRoot1.visible )
mesh1.rotation.y += 0.01;
// update artoolkit on every frame
if ( arToolkitSource.ready !== false )
arToolkitContext.update( arToolkitSource.domElement );
}
function render()
{
renderer.render( scene, camera );
}
function animate()
{
requestAnimationFrame(animate);
deltaTime = clock.getDelta();
totalTime += deltaTime;
update();
render();
}
</script>
</body>
</html>Get in Touch with us
Related Posts
- AI กับการทำ Vertical Integration ของระบบโรงพยาบาล
- AI Accelerators ในระบบ Industrial AI ทำไม Software Framework จึงสำคัญกว่าแค่ชิปประมวลผล
- พัฒนาระบบสำหรับประเทศไทย: เชื่อมต่อ EC–ERP ด้วย AI และ Workflow ที่เชื่อถือได้
- ต้นทุนที่ซ่อนอยู่ของระบบ ‘อัจฉริยะ’ ที่ทำงานไม่เสถียร
- GPU vs LPU vs TPU: เลือก AI Accelerator ให้เหมาะกับงาน
- LPU คืออะไร? บทนำเชิงปฏิบัติและการใช้งานจริงในบริบทองค์กรไทย
- แปลคำศัพท์ Cybersecurity ให้เข้าใจแบบนักพัฒนา Software
- การออกแบบระบบ Cybersecurity Monitoring & Incident Response สมัยใหม่ สถาปัตยกรรมเชิงปฏิบัติ ด้วย Wazuh, SOAR และ Threat Intelligence
- แนวคิดการเขียนโปรแกรมแบบคลาสสิกในยุค AI
- SimpliPOSFlex. POS สำหรับธุรกิจที่อยู่บนความจริงของหน้างาน
- แนวคิดการเขียนโปรแกรมแบบคลาสสิก: บทเรียนที่เรายังได้เรียนรู้จาก Kernighan & Pike
- ก่อนจะเริ่มเขียนโค้ด: 5 คำถามที่เราถามลูกค้าทุกครั้ง
- ทำไมระบบที่ทำกำไรได้ อาจไม่มีคุณค่าที่แท้จริง
- โลกของเธอ
- สร้างระบบ Automation ที่เชื่อถือได้ด้วย Temporal + Local LLM + Robot Framework แนวทางสำหรับองค์กรไทยที่ต้องการ Automate งานบัญชี-ERP อย่างปลอดภัย
- RPA + AI: ทำไมระบบอัตโนมัติถึงล้มเหลว หากไม่มี “ความฉลาด” และการควบคุมที่ดี
- การจำลองความขัดแย้งชายแดนและ Proxy War
- แก้ “การค้นหาและการเข้าถึง” ก่อน ก้าวแรกที่เร็วที่สุดในการฟื้นคุณค่าห้องสมุดมหาวิทยาลัยในยุคดิจิทัล
- เรากำลังสร้างแพลตฟอร์มใหม่ สำหรับโรงงานที่ขายเศษวัสดุ และโรงงานรีไซเคิลในประเทศไทย
- แนวทางพัฒนา MES ด้วย Python สำหรับโรงงานไทย