「ARでeコマースを強化:モバイルアプリにおける3D商品プレビューのガイド」
1. AR商品プレビューの目的とeコマースアプリにおけるメリット
- 顧客体験の向上: AR商品プレビューは、購入前に製品を確認し、体験できるため、商品の選択における不安を軽減します。
- エンゲージメントと購入率の向上: 実際に製品が自分の空間にどのように見えるかを確認できるため、顧客の購入意欲が高まり、アプリへのエンゲージメントも増加します。

2. 必要なライブラリ
- Three.js: アプリ内で3Dモデルをレンダリングし、アニメーションを表示するためのライブラリです。
- JSARToolkit: マーカーベースのARを実現するライブラリで、カメラから特殊なマーカーをリアルタイムで検出します。
- THREEx.AR: Three.jsとJSARToolkitの統合を簡単にするためのヘルパーライブラリで、マーカーの検出と3Dオブジェクトの配置に必要な機能を提供します。
3. アプリ内でのARスペースの設定
- Three.jsでのシーン作成: 3Dシーンを作成し、製品のモデルをレンダリングするためにThree.jsを使用します。
- カメラとレンダラーの設定: AR要素を表示するためにカメラビューを設定し、レンダラーを組み込み、アプリ画面に描画します。
-
照明とエフェクトの設定: 製品を照らすために環境光やポイントライトを追加し、AR体験のリアリティを高めます。
var scene, camera, renderer; scene = new THREE.Scene(); camera = new THREE.Camera(); renderer = new THREE.WebGLRenderer({ antialias: true, alpha: true }); renderer.setSize(window.innerWidth, window.innerHeight); document.body.appendChild(renderer.domElement);
4. AR商品表示のためのマーカー検出の統合
- マーカーソースの設定:
arToolkitSourceを初期化して、デバイスのカメラからビデオ入力を取得します。これにより、マーカー検出がリアルタイムで行われます。 -
マーカーコンテキストの設定:
arToolkitContextを使用してマーカーデータを処理し、3D商品プレビューに統合します。これにより、製品が正しく配置され、スケールが調整されます。arToolkitSource = new THREEx.ArToolkitSource({ sourceType: 'webcam' }); arToolkitContext = new THREEx.ArToolkitContext({ cameraParametersUrl: 'data/camera_para.dat', detectionMode: 'mono' });
5. マーカーに3Dモデルを配置する
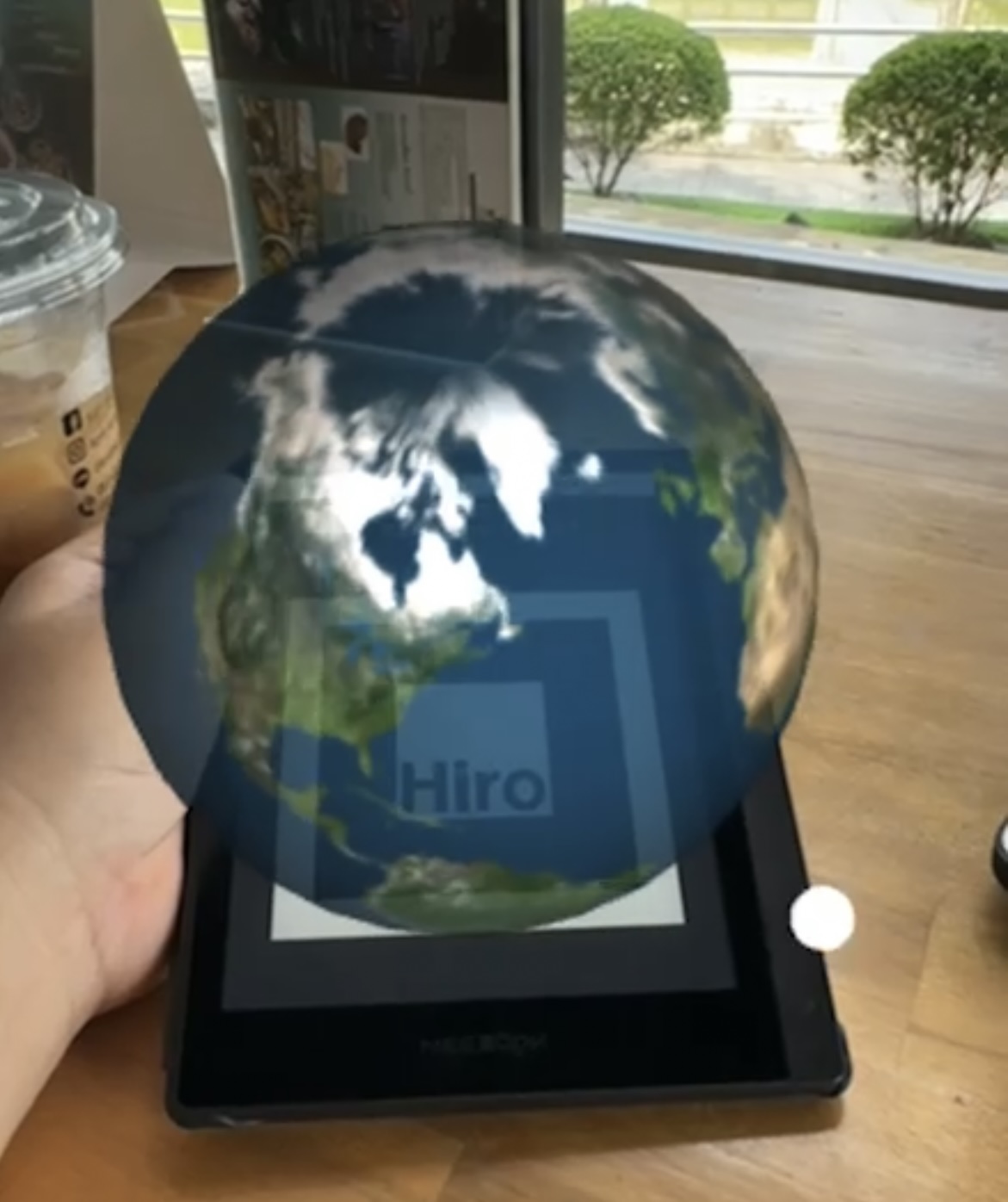
- マーカーの初期設定: ヒロマーカーやカスタムマーカーを使用してアンカーポイントを設定します。アプリがマーカーを検出すると、3Dモデル(例えばユーザーが興味を持っている製品)が表示されます。
-
製品モデルの読み込み: Three.jsの
TextureLoaderやGLTFLoaderを使用して製品モデル(家具やアクセサリーなど)を読み込みます。テクスチャで外観をカスタマイズし、製品の実寸に合わせてスケールを調整します。let geometry = new THREE.SphereGeometry(1, 32, 32); let loader = new THREE.TextureLoader(); let texture = loader.load('images/product-texture.jpg'); let material = new THREE.MeshLambertMaterial({ map: texture }); let mesh = new THREE.Mesh(geometry, material); markerRoot.add(mesh);
6. AR製品とのインタラクション
- 回転や拡大縮小: 製品を回転させたり、ズームやスケールを調整するオプションを追加して、さまざまな角度から詳細を確認できるようにします。
- 動的なマーカー認識: 複数の製品用に動的なマーカー認識を有効にし、異なるマーカーを切り替えることで複数のアイテムを表示できるようにします。
- カスタマイズオプション: ARプレビュー内で製品の色やスタイルを変更できるようにします。例えば、家具の生地の色や仕上げを選択できます。
7. シームレスなARのアプリフローへの統合
- ARモードのトリガー: 各製品ページに「ARプレビュー」ボタンを設置し、クリックするとARモードに切り替わり、カメラが起動してマーカーの認識が始まります。
- ARからカートに追加: ARプレビュー内から直接「カートに追加」機能を統合し、商品を確認した後、すぐに購入手続きができるようにします。
- 特別オファーのプッシュ通知: セール中の商品や新商品のユニークなAR体験を促すため、通知を使用して顧客にARプレビューを試してもらいます。
8. ARの最適化に関する追加ヒント
- モデルの品質を最適化: モデルを軽量化して、ロード時間を短縮しながらも、必要な詳細は保持します。
- 照明の調整: 実際の照明に合ったAR照明を適用し、製品が自然に見えるようにします。
- バッテリー消費の最小化: 必要でないときにARコンポーネントをアンロードして、デバイスのバッテリー消費を抑えます。
9. テストと展開
- さまざまなデバイスでのテスト: AndroidおよびiOSデバイスとの互換性を確認し、カメラアクセス許可のテストも行います。
- ユーザーガイダンス: 初めてのユーザー向けに、AR機能の使用方法やマーカーの見つけ方、製品とのインタラクション方法を説明する短いチュートリアルを追加します。
10. eコマースにおけるARの実際のメリット
- 製品理解の向上: 購入前に製品のサイズや見た目を確認できるため、顧客は商品の選択に自信を持てるようになります。
- 返品率の低減: 購入前に実際の商品を確認できるため、顧客満足度が向上し、返品が減少します。
- 購入率の向上: ARプレビューによる没入型の体験は、顧客の購入意思決定を後押しし、コンバージョン率を高めます。
このようにAR商品プレビューをeコマースアプリに統合することで、アプリが他と差別化されるだけでなく、顧客にとって魅力的で満足度の高いショッピング体験を提供できます。
full source code
<!DOCTYPE html>
<head>
<meta name="viewport" content="width=device-width, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0">
<title>Hello, world!</title>
<!-- include three.js library -->
<script src='js/three.js'></script>
<!-- include jsartookit -->
<script src="jsartoolkit5/artoolkit.min.js"></script>
<script src="jsartoolkit5/artoolkit.api.js"></script>
<!-- include threex.artoolkit -->
<script src="threex/threex-artoolkitsource.js"></script>
<script src="threex/threex-artoolkitcontext.js"></script>
<script src="threex/threex-arbasecontrols.js"></script>
<script src="threex/threex-armarkercontrols.js"></script>
</head>
<body style='margin : 0px; overflow: hidden; font-family: Monospace;'>
<!--
Example created by Lee Stemkoski: https://github.com/stemkoski
Based on the AR.js library and examples created by Jerome Etienne: https://github.com/jeromeetienne/AR.js/
-->
<script>
var scene, camera, renderer, clock, deltaTime, totalTime;
var arToolkitSource, arToolkitContext;
var markerRoot1;
var mesh1;
initialize();
animate();
function initialize()
{
scene = new THREE.Scene();
let ambientLight = new THREE.AmbientLight( 0xcccccc, 0.5 );
scene.add( ambientLight );
camera = new THREE.Camera();
scene.add(camera);
renderer = new THREE.WebGLRenderer({
antialias : true,
alpha: true
});
renderer.setClearColor(new THREE.Color('lightgrey'), 0)
renderer.setSize( 640, 480 );
renderer.domElement.style.position = 'absolute'
renderer.domElement.style.top = '0px'
renderer.domElement.style.left = '0px'
document.body.appendChild( renderer.domElement );
clock = new THREE.Clock();
deltaTime = 0;
totalTime = 0;
////////////////////////////////////////////////////////////
// setup arToolkitSource
////////////////////////////////////////////////////////////
arToolkitSource = new THREEx.ArToolkitSource({
sourceType : 'webcam',
});
function onResize()
{
arToolkitSource.onResize()
arToolkitSource.copySizeTo(renderer.domElement)
if ( arToolkitContext.arController !== null )
{
arToolkitSource.copySizeTo(arToolkitContext.arController.canvas)
}
}
arToolkitSource.init(function onReady(){
onResize()
});
// handle resize event
window.addEventListener('resize', function(){
onResize()
});
////////////////////////////////////////////////////////////
// setup arToolkitContext
////////////////////////////////////////////////////////////
// create atToolkitContext
arToolkitContext = new THREEx.ArToolkitContext({
cameraParametersUrl: 'data/camera_para.dat',
detectionMode: 'mono'
});
// copy projection matrix to camera when initialization complete
arToolkitContext.init( function onCompleted(){
camera.projectionMatrix.copy( arToolkitContext.getProjectionMatrix() );
});
////////////////////////////////////////////////////////////
// setup markerRoots
////////////////////////////////////////////////////////////
// build markerControls
markerRoot1 = new THREE.Group();
scene.add(markerRoot1);
let markerControls1 = new THREEx.ArMarkerControls(arToolkitContext, markerRoot1, {
type: 'pattern', patternUrl: "data/hiro.patt",
})
let geometry1 = new THREE.SphereGeometry(1, 32,32);
let loader = new THREE.TextureLoader();
let texture = loader.load( 'images/earth-sphere.jpg', render );
let material1 = new THREE.MeshLambertMaterial( { map: texture, opacity: 0.8 } );
mesh1 = new THREE.Mesh( geometry1, material1 );
mesh1.position.y = 1;
markerRoot1.add( mesh1 );
let pointLight = new THREE.PointLight( 0xffffff, 1, 100 );
pointLight.position.set(0.5,3,2);
// create a mesh to help visualize the position of the light
pointLight.add(
new THREE.Mesh(
new THREE.SphereBufferGeometry( 0.05, 16,8 ),
new THREE.MeshBasicMaterial({ color: 0xffffff, opacity: 0.8 })
)
);
markerRoot1.add( pointLight );
}
function update()
{
if ( markerRoot1.visible )
mesh1.rotation.y += 0.01;
// update artoolkit on every frame
if ( arToolkitSource.ready !== false )
arToolkitContext.update( arToolkitSource.domElement );
}
function render()
{
renderer.render( scene, camera );
}
function animate()
{
requestAnimationFrame(animate);
deltaTime = clock.getDelta();
totalTime += deltaTime;
update();
render();
}
</script>
</body>
</html>Get in Touch with us
Related Posts
- AIが実現する病院システムの垂直統合(Vertical Integration)
- Industrial AIにおけるAIアクセラレータ なぜ「チップ」よりもソフトウェアフレームワークが重要なのか
- 日本企業向け|EC・ERP連携に強いAI×ワークフロー型システム開発
- 信頼性の低い「スマート」システムが生む見えないコスト
- GPU vs LPU vs TPU:AIアクセラレータの正しい選び方
- LPUとは何か?日本企業向け実践的な解説と活用事例
- ソフトウェアエンジニアのためのサイバーセキュリティ用語マッピング
- モダンなサイバーセキュリティ監視・インシデント対応システムの設計 Wazuh・SOAR・脅威インテリジェンスを用いた実践的アーキテクチャ
- AI時代におけるクラシック・プログラミングの考え方
- SimpliPOSFlex 現場の「現実」に向き合うためのPOS(日本市場向け)
- 古典的プログラミング思考 ― Kernighan & Pike から学び続けること
- コードを書く前に:私たちが必ずお客様にお聞きする5つの質問
- なぜ利益を生むシステムでも「本当の価値」を持たないことがあるのか
- 彼女の世界(Her World)
- Temporal × ローカルLLM × Robot Framework 日本企業向け「止まらない・壊れない」業務自動化アーキテクチャ
- RPA × AI: なぜ「自動化」は知能なしでは破綻し、 知能は制御なしでは信頼されないのか
- 国境紛争・代理戦争をどうシミュレーションするか
- 検索とアクセスを最初に改善する 大学図書館の戦略的価値を最短で回復する方法
- 工場とリサイクル事業者をつなぐ、新しいスクラップ取引プラットフォームを開発しています
- Python で MES(製造実行システム)を開発する方法 ― 日本の製造現場に適した実践ガイド ―














